# Live Properties
Live properties are specific Live attributes that apply to a node the mutations during the update process.
A Live property can therefore only be assigned to a node.
Here is the list of live Properties & each one's purpose:
# Text
live.text - Node attribute
Updates live node's text field.
# Tooltip
live.tooltip - Node attribute
Updates live node's tooltip.
# Style
live.style - Node attribute
Updates live node's global style.
# Custom Live Properties
live.property.<property_name> - Node attribute
You can add custom Live Properties on a Live node to handle node's corresponding properties.
Live Properties names are important: A Live Property handles the property of the graph node with the same name.
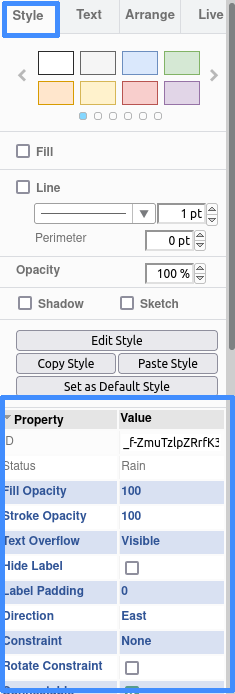
All node properties for a selected graph node are accessible in the Format Panel, inside the Property subpanel of Style tab.
Naming: camelCase
Examples:
strokeOpacitycustom Live Property managesStroke Opacityproperty updates for corresponding node- You can add a
constraintcustom Live Property in a node to manage node's Constraint native property

# Live properties values
Values for defined Live Properties are strings. Two value types are available:
# AnonAPI
A Live Property value can be an url to request a remote API. In this case the url is absolute or relative.
The requested API is called AnonAPI as it is not accessible in other live properties without the url.
The response must be a string that will be the property updated value.
If relative, value is prefixed by API according to the Live attribute priority rules.
# JavaScript instructions
A Live Property value can be a JavaScript instrution, or a set of JS instructions.
In this case, value starts with = and instructions are separated by ;. Curly braces { } are optional & can wrap instructions.
Instructions must return something. The returned value will be the property updated value.
Ex: = return "Hello" & ={return "Hello"} return the same "Hello" updated value.
Ex: =let x = self.nb; return nb + 2 & ={let x = self.nb; return nb + 2} return the same value: value stored in self.nb + 2.
# Live Properties arguments
Keywords are available as arguments in JS instructions set as values for Live Properties.
Those arguments reference objects allowing features to update Live nodes.
These keywords are self, data & handlers.
# self
Object containing fetched API response by selected Live node.
Ex: = return self.maxNb;
Returns the value for maxNb property stored in selected live node data.
If API Object is not set, self value is undefined.
# data
Object containing APIs responses fetched by all Live nodes & referenced with API ID.
Each property of data is the value stored in all Live nodes API ID & value is corresponding fetched data.
Ex: =return data["months"].name + data["days"].date + self.time;
Updates selected Live Property according to exploitable API responses stored in:
The Live node with API ID equal to months
The Live node with API ID equal to days
Data stored by the Live node storing the current Live Property
Data fetched in a Live node where API ID is not set is not stored in data & then is not accessible in other nodes.
# handlers
Object containing all defined handlers.
handlers behavior is like data: each property of the argument is a handler name & its value is corresponding method.
Ex: ={ return handlers["getWeatherLabel"](data["weather"].status);}
Computes Live Property updated value according to:
data stored in API referenced by weather getWeatherLabel method stored in handlers.